The following is part of a larger series discussing the ongoing development of PoliTree, an attempted political-compass killer which has been way too long in the making. To find out more, visit the introduction.
I can finally say it. After nearly six years, the test is actually takeable from beginning to end. I’m not calling it done because there’s still a lot of bugfixes, documentation, styling, rewording, and question tweaking to do before it’s ready to consider “released”, but it is something that is actually existing and working right now, the whole process.
The project is entering a stage that I would consider a “semi-closed” beta of sorts. I’m not going to be gatekeeping access, you can take it here if you want. But I am going to be stressing this is an unfinished project, encouraging people to give their feedback and report bugs, and holding off on advertising it for the time being.
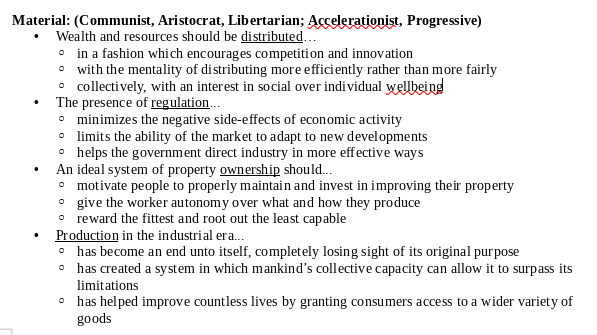
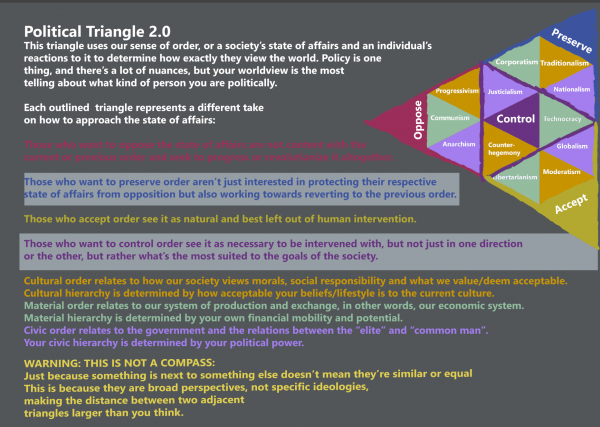
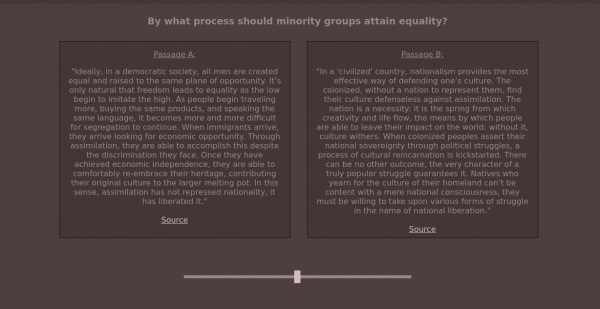
A lot has happened since November, I have added both the Level 1 and Level 2 activities, and this is what they look like:


The Level 1 results and Level 2 results look like this :


There was a lot in terms of engineering and problem-solving these past months to the point where I probably would be spending way too long detailing it all here, so I’m going to use this post to do a bit of a retrospective on the new approach to programming I tried to take in both August and November.
I have made use of the modularization, for the HTML/CSS/JS, and it has worked quite well. It’s a lot easier to swap out/replace information now, and add more features. My extensive use of documentation and Codeberg issues has paid off, as it has allowed other collaborators to easily keep up with what I am doing and also has helped me to organize my thoughts where previously I would routinely struggle to remember to-dos. I have been more conscious about ensuring mobile views don’t break, but I did make a key mistake early on in development of forgetting to design for the smallest screen first. This is coming back to haunt me now as some components are just broken on mobile.
When I started this project years back, I very much heavily relied on what is known as cargo-cult programming: a practice in which you copy code snippets across the internet and trial-error them without understanding why they do or don’t work, and what it risks breaking. This is especially dangerous in web-development, where there’s countless ways to skin a cat and you can often get something which looks right but ultimately is a terrible solution long-term. Revisiting this project, I made sure to understand what I was doing before jumping into stuff, and it has made the process of working with stuff like CSS a lot less miserable (although it still isn’t fun).
This is the first project which I’ve not just started but actually am in reach of finishing, and it has taught me a lot about programming. That you have to understand your tools before using them, and do most of your architecting and planning ahead of time. That you need to document everything down, not just for others, but also yourself when revisiting. For the longest time, coding has been something incredibly frustrating for me, but this is the first project where I feel like I’m actually having fun and not just forcing myself through it. From my experience, succeeding the first time does a lot to remove your apprehension for future endeavors, as you have a rough idea of what to expect.
Through the development process, I kept notes of minor stuff to revisit later, and I’ve been doing “focus groups” of sorts in bursts. Have a certain number of people take the test at certain milestones, document all their feedback, break it down into key bullet points, prioritize them, and then tackle them in a batch. The past week I dedicated to testing and getting feedback, and I was able to fix the majority of the display bugs on both desktop and mobile, finish all the questions, and get a sufficient amount of quality of life features to make the test relatively intuitive. The test has a tendency to be on the dot about 2/3 of the time, slightly off 1/6 of the time, and way off about 1/6 of the time if I had to spitball. Overall, very promising, and people like the test.
I’m hoping this approach to testing should allow for others to identify problems at a much faster and more accurate rate than I can. I am a bit worried about the fact that I don’t really have much in the way of regression testing and stuff could break without me knowing, but I’m hoping the old “many eyeballs” adage can compensate for that.
But either way, we’re definitely in the end-game, the test is definitely in a working state right now. There’s definitely features left to add and kinks to iron out, but we’re much more ahead of schedule than I was expecting.
The main remaining tasks are:
- Overhauling the logic for the follow-up question on Level 1 as that’s easily the weakest link of the test right now
- Adding a couple more branches, such as Liberal Conservative and Radical Centrist
- Implementing theming support
- Extending the IPFS-related functionality
- Finishing up the full suite of documentation and creating an introduction video
If you would like to act as a tester, or offer feedback, I do have a Discord server now for easy communication. You can also report bugs on the Codeberg.
Blogger and software engineer. I write on tech, politics, and theology.